MIGUEL
Koba Civique
Jeune citoyen au service de la transformation digitale des mairies
Qu'est-ce que le responsive design pour un site internet ?
Le responsive design est devenu pour Google une donnée importante pour votre site web. A tel point que si votre site internet n’est pas responsive, il est quasiment impossible de le trouver pour les internautes. Quelles sont les spécificités du responsive design ? Pourquoi est-il crucial de le respecter ? Toutes les réponses dans cet article.
Qu’est-ce que le responsive design ?
Cette technique consiste à adapter son site web aux différents supports de navigation existants sur le web : ordinateur, tablette et mobiles. Chacun d’entre eux disposant de ses propres caractéristiques d’affichage et résolution d’écran. Ainsi, votre site web va être différent selon qu’il soit sur ordinateur ou smartphone ; certains éléments vont être supprimés sur mobile par exemple.
Pour cela, il est primordial que vous pensiez dès le départ au graphisme du site web de votre mairie et définissiez les parties indispensables.
Le responsive design se révèle également un outil important pour le référencement naturel (SEO) de site de votre mairie. Ainsi, un site non responsive sera moins bien classé sur mobile. Lorsque l’on sait que les internautes utilisent à 41% leur mobile pour naviguer sur la toile contre 51% pour les ordinateurs fixes (Source : Blog du Modérateur), il devient crucial d’être placé sur les deux supports.
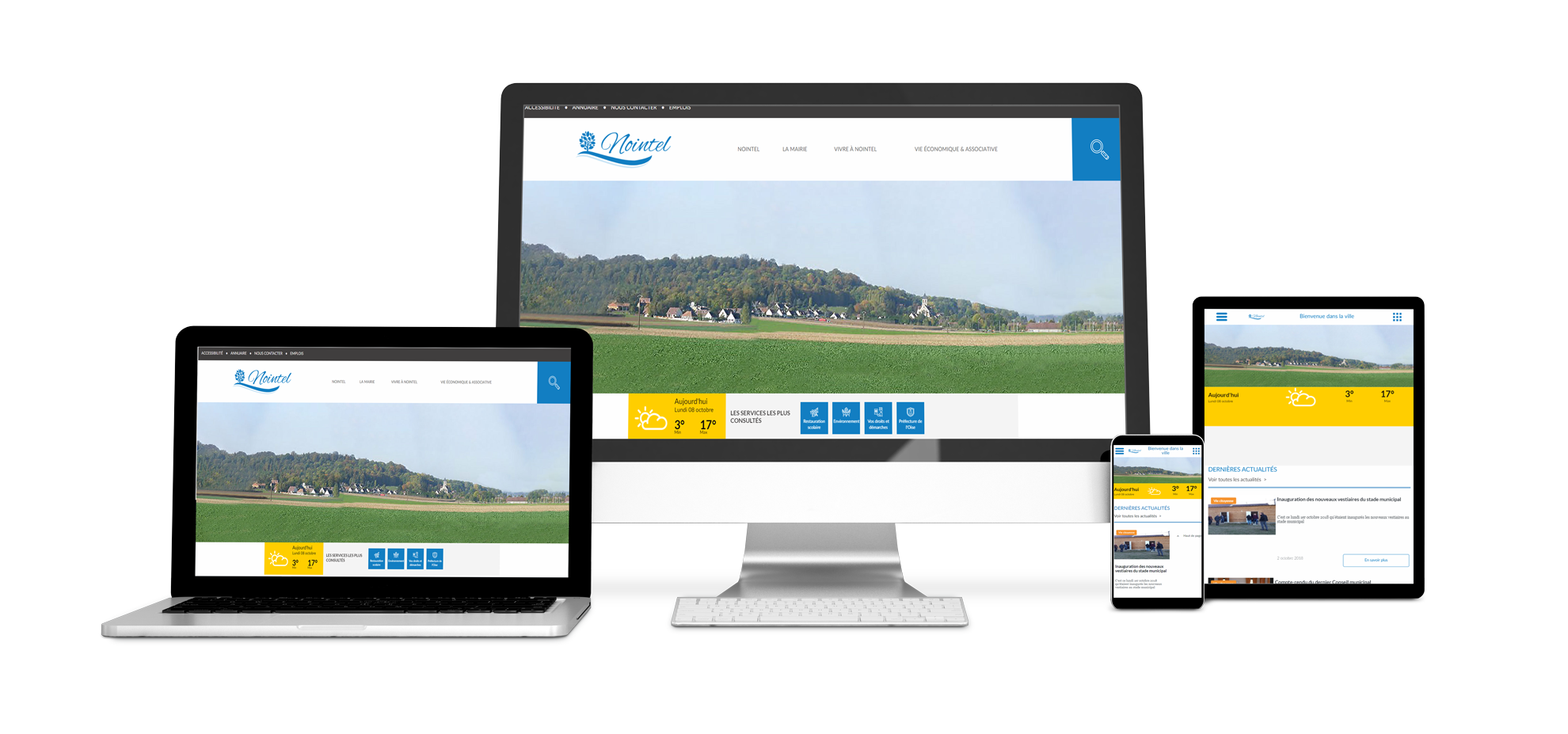
Site responsive de la marie de Nointel :
Koba Civique vous propose une plateforme de création de site web avec le responsive design déjà inclus pour gérer en toute simplicité les différentes interfaces !
Pourquoi le responsive design est-il avantageux pour votre site web ?
Le responsive design présente de multiples atouts pour vote site web.
Le premier d’entre eux est que le responsive design est complémentaire au design standard de votre site web sur votre ordinateur. Aucun investissement financier supplémentaire n’est à engager, le webdesigner ou l’agence qui va s’occuper de la création de votre site internet va l’intégrer directement. Le responsive design vous permet de vous concentrer sur la gestion d’un seul et unique site web et de créer des URL spécifiques et mieux optimisées. Toutes vos stratégies de référencement naturel sont alors regroupées en une seule, ce qui facilite le travail pour vos employés de mairie.
Vous allez également avoir moins de souci au niveau du duplicate content, qui est la duplication de contenu d’une page à l’autre. Avec le responsive design, vous rédigez le même texte une seule fois à la fois pour les ordinateurs fixes, tablettes et mobiles. Et bien entendu, votre classement sur les moteurs de recherche va être amélioré et votre site internet sera classé parmi les premiers sites.
Selon les dires de Google, les sites adaptés aux mobiles sont placés en haut des résultats de recherche. Cela peut se révéler intéressant pour votre mairie si vous souhaitez que les habitants trouvent votre site directement pour certains services (paiement de la taxe d’habitation ou foncière, des transports scolaires, de la cantine…).
Avec le responsive design, vous allez aussi pouvoir toucher les internautes peu importe le lieu où ils se trouvent puisqu’il sera optimisé pour tous types de supports. Si vous voulez faire passer une information en temps réel, il est donc plus facile de prévenir les internautes en le postant directement sur votre site web. Les visiteurs y ont accès qu’ils se trouvent dans le bus, le train à leur bureau ou chez eux.
Le responsive design vous permet encore de réaliser des économies de temps et d’argent. En effet, vos employés vont passer moins de temps à travailler sur le site puisque tout est géré en une seule fois. Ils peuvent alors se consacrer à d’autres tâches telle que mettre à jour vos réseaux sociaux ou discuter en direct avec les internautes présents sur le tchat de votre site web. De plus, de nombreux outils vont vous aider à optimiser l’affichage sur vos différents supports de façon aisée et rapide. Vous êtes, par exemple, en mesure de voir le rendu de votre site web sur ordinateur, tablette ou mobile et de l’ajuster en fonction des besoins.
Le responsive design vous sera encore très utile pour le suivi de vos statistiques sur le web. Un seul site est référencé sur votre outil de statistique (Google Analytics par exemple) et vous pouvez comparer le taux de visites en un clin d’œil sur ordinateur, mobile ou tablette. Il vous sera ainsi rapide de créer un rapport mensuel ou hebdomadaire et avoir un visu complet.
Enfin, le responsive design va servir à produire une URL unique pour vos promotions d’événements : nouveau service dans votre mairie, soirée à thème, fêtes de Noël …
En conclusion, n’hésitez pas à mettre à jour votre site web pour passer au mode responsive ou s’il n’est pas encore créé, pensez à étendre votre stratégie à l’ensemble des moyens de communication modernes existants.





Poster un commentaire